nathan yeung
software + design
student @ ubc [cs, bio]
frontend dev [desktop, web, mobile]
[vancouver, canada]
I design software that uses unique interfaces to reshape the way we think.
Current interests: bioinformatics, datetime programming, and offline-first sync systems.
projects
languages: typescript // python // dart // go // bash
technologies: react // flutter // postgresql // riverpod // proxy servers
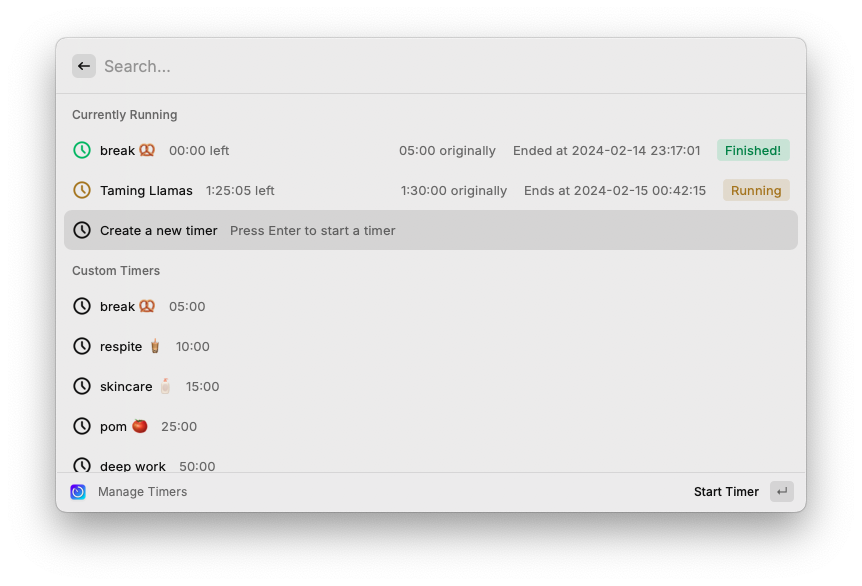
A lightweight, Raycast-native extension allowing you to start and stop countdown timers, stopwatches, and alarms. Over 35,000 downloads!

stack: react // typescript // @raycast/api //
links: github repo // raycast store //
Raycast is a command launcher for macOS, with extensions that let you do things like check GitHub issues and run scripts entirely from your keyboard. In 2022, I realized there wasn’t a good way to run timers and stopwatches within Raycast without third-party software. This prompted me to write an extension designed to handle timers directly within the Raycast UI. The result was Timers for Raycast, which I’ve maintained for well over two years now.
Since then, the project has grown significantly, amassing an install base of over 35,000 users (and counting!). I’ve had the opportunity to hone my Typescript skills, collaborate with Raycast staff, and fix bugs or create features in response to user feedback. I’ve also watched the extension API mature alongside Raycast itself, and helped to push the boundaries of what’s possible for a Raycast extension.
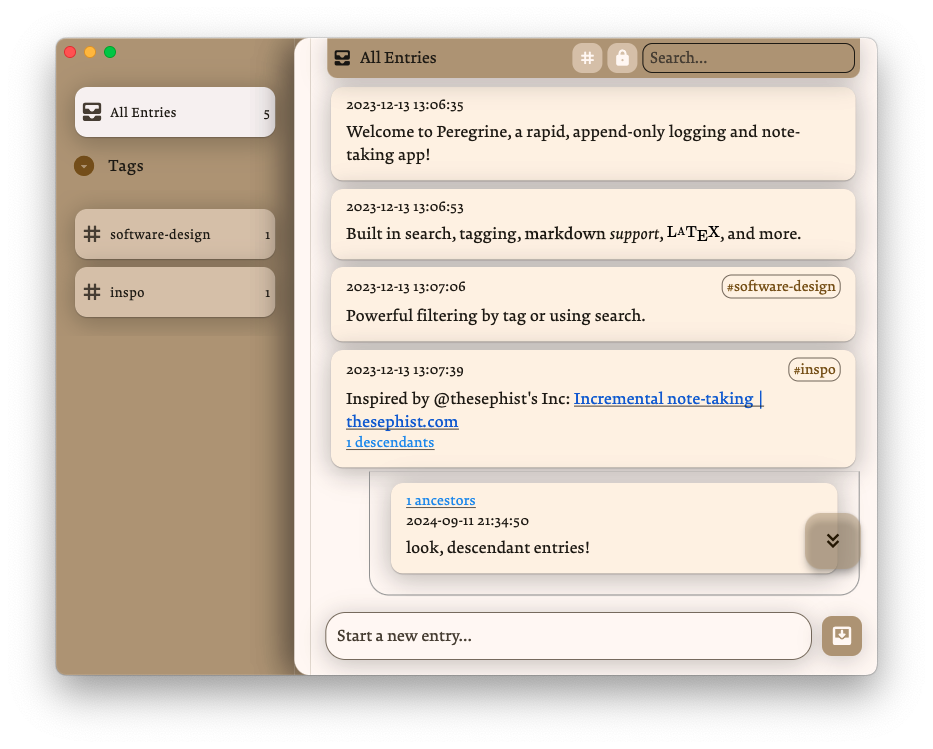
A rapid, flexible, append-only note-taking environment focused on emerging thoughts. Inspired by @thesephist's Inc.

stack: flutter // dart // riverpod //
links: github repo //
What makes for a good note-taking environment? How do we effectively organize notes using a temporal system? How do we design software around good note-taking practices such as atomicity and accretion? These are just some of the questions I'm exploring through Peregrine, a note-taking tool I've been working on for a few years now.
I've experimented a lot with various note-taking methods and software. My work on Peregrine is informed by these experiences, particularly those surrounding the Zettelkasten method and Obsidian. I'm hoping to build a tool that expresses ways of note-taking not represented in mainstream note-taking software today.
I'll have more to say about Peregrine soon — keep an eye out for project updates and an initial release. In the meantime, if you're curious about the theory behind the project, I'd recommend reading Incremental note-taking by Linus Lee (@thesephist). This article (and Linus' work more generally) has been essential to my work on Peregrine, and continues to inform new development today.
extremely focused todo app

stack: flutter // dart // riverpod //
links: github repo //
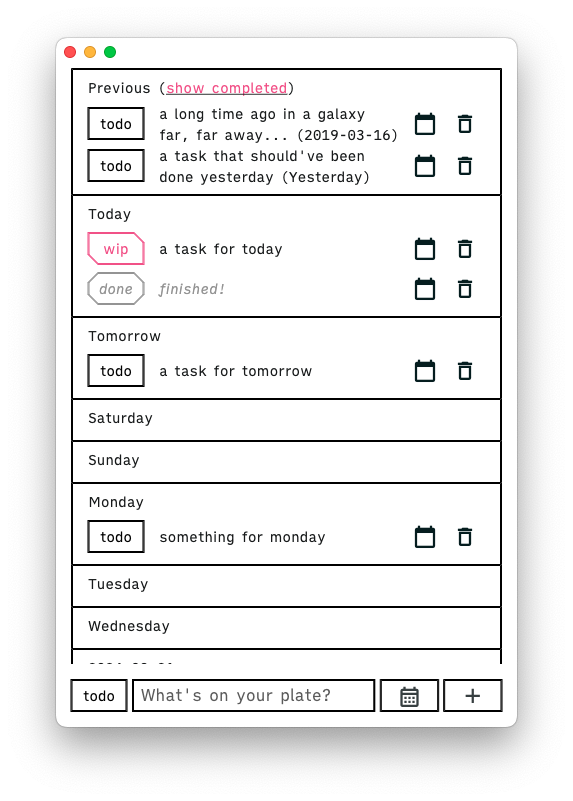
Breeze is an antithesis to the feature overload present in many todo apps today. My goal with this project was to create a stripped-down task manager. In the process, I wanted to figure out which components of the task manager are essential and why.
The result shown above is a todo app that allows you to add and schedule tasks, as well as update their status (todo, wip, done). No reordering, sorting, tagging, filtering... nothing that could create extra vectors of procrastination.
This is just the first iteration of my thinking on this topic. I have some interesting designs that I'm still tinkering with - stay tuned for more soon.
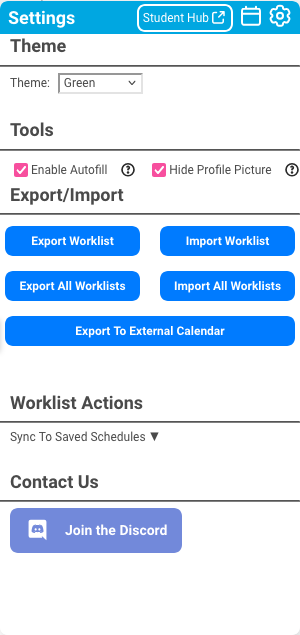
A browser extension that makes UBC's Workday student system easier to use, including better course registration tools.


stack: typescript // react //
links: github repo //
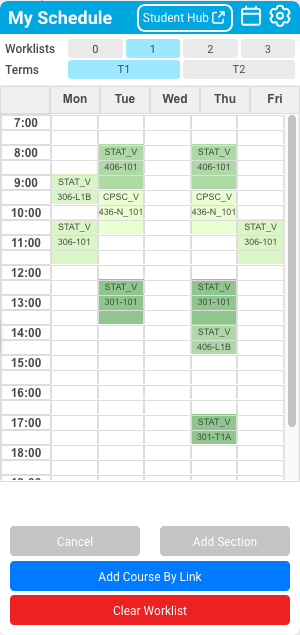
My university, UBC, recently switched to a new student information & course registration system called Workday. This has been... controversial, as many students are upset about Workday's poor UX as well as significant losses in functionality.
Some students decided to build a browser extension that could restore missing features, smoothen out some of Workday's rough edges, and maybe even add some new functionality to make students' lives easier. I joined the project soon after its inception and have contributed to numerous major updates. I'm also a part of the UBC Student Hub project, an even more powerful course registration tool that some of us are working on.
Although I am responsible for some of the extension's user-facing features, such as the RateMyProf integration, the majority of my work focuses on bugfixes, infrastructural upgrades, and reliability improvements. Among other things, I've:
- reduced build times from 10s to 60ms
- reverse-engineered APIs
- correctly handled edge-case-filled datetime calculations
- designed and implemented a custom, fault-tolerant, fully typesafe JSON data migration system
I've enjoyed working on this project! While patching Workday's inconsistencies is tricky, it's also been a great opportunity to improve the course registration experience for the 6000+ students who use this extension. I've also enjoyed collaborating with many other talented students to make this project happen.
A pocket of calm, anywhere, anytime.

stack: react // typescript // ionic //
links: github repo //
Blossom is a simple webapp that shows affirmations. I use this as the new tab page in my browser. It serves as a small playground for web rendering experiments - I have some interesting design and graphics ideas I'll explore here in the future.
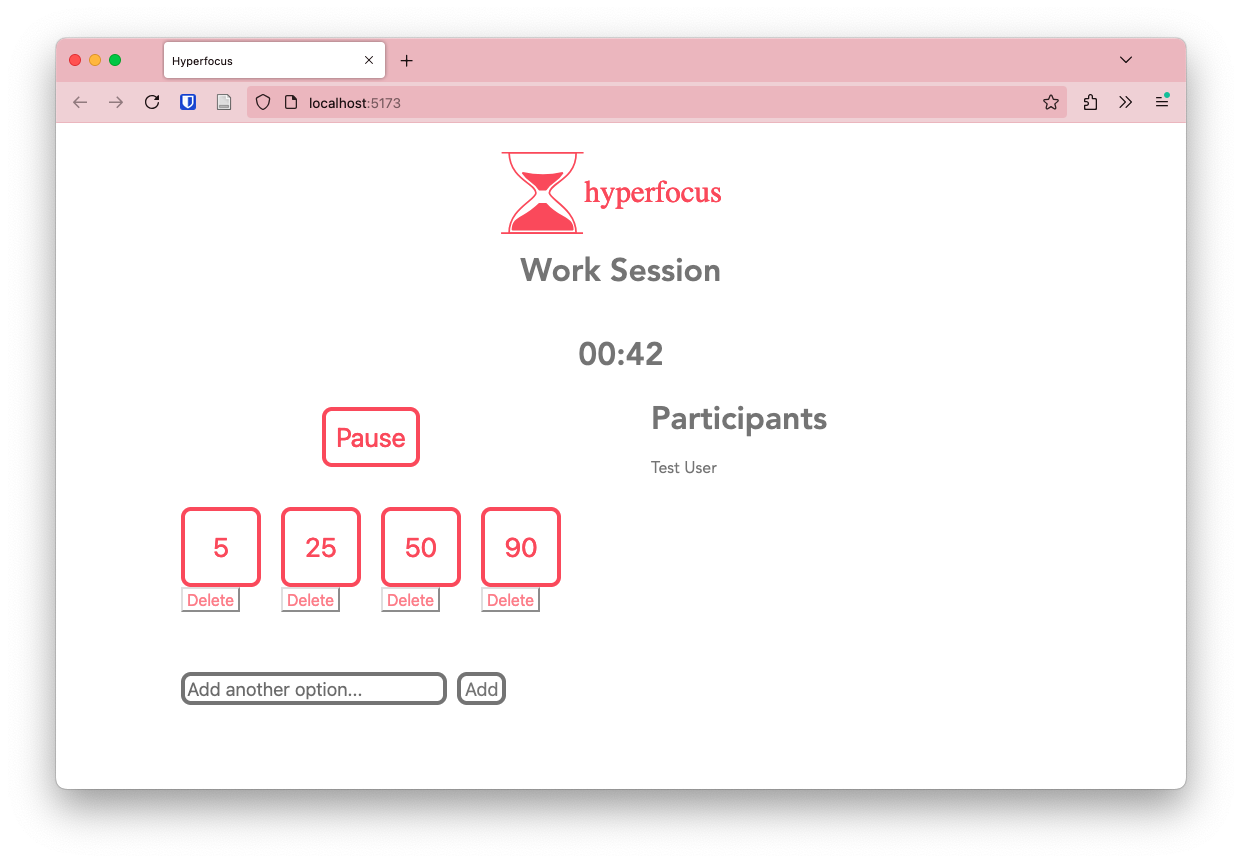
A collaborative pomodoro timer.

stack: javascript // react // nodejs // express.js // sequelize // postgres //
links: github repo //
Hyperfocus was a collaborative pomodoro timer I built in early 2021. This was my first solo software project, something you can see in the visual design and code quality.
Although many of my technical and aesthetic decisions didn't age well, I learned a lot from building Hyperfocus. It was my first time building a full-stack web app, working with REST APIs and Websockets, deploying something to production... even my first time using CSS Grid. This project also helped me fully appreciate the importance of well-structured, readable code — nothing beats learning from experience!
While this project is mostly defunct today, I'll always appreciate the opportunity it gave me to learn about developing web apps for the first time. I'm hoping to bring it up to speed with my current skillset at some point - probably giving it a top-to-bottom rewrite, with better-structured code and a new look.
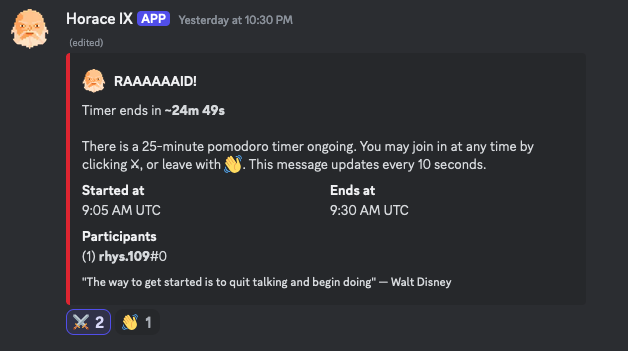
A helper bot for an online self-improvement community.

stack: javascript // discord.js // sequelize //
links: github repo //
Horace was an open-source messaging bot I worked on in 2020 and 2021. It was custom-built for a Discord community centred around self-improvement, with a broad set of community management features like generating announcements in special formats and running interactive activities for community members.
This was the first sizeable software project I ever worked on. I spent this time figuring out how git worked, learning Javascript, and getting my arms around structuring software projects. I remember struggling with JS promises and writing clean control flow — things that seem trivial to me now, but that were real challenges when I was first learning how to code! Luckily, there were many more experienced developers on this project that were willing to teach me how to do things.
Although I stepped away from Horace in late 2021, I'll always be grateful for the devs that mentored me on this project. They taught me a lot and helped me get started with programming. I'm still friends with some of them today!
the observatory
writings on a variety of topics — devlogs, design experiments, project updates, and more.
Coming soon...